webデザイナーになりたい!

webサイトを作成したい!

webデザイナーをご存知でしょうか?
webデザイナーは、クライアントのイメージしているwebサイトを作成する仕事です。
主にwebデザインのスキルが必要になりますが、初心者の場合は1から習得するのは難しく不安ですよね。
そこで、おすすめなのがプログラミングスクールで学習するという方法です!
スクールで学習することで、効率よくwebデザインについて効率よく学習することができ、転職に有利なサービスを受けられる可能性があります!
この記事では、
テックアカデミーのwebデザインコースでwebデザイナーになれるのか
webデザインコースの口コミ
webデザイナーの仕事内容
webデザイナーに必要なスキル
についてご紹介します。
目次
テックアカデミーでwebデザインをマスターできる?

結論から申し上げますと、テックアカデミーのwebデザインコースでwebデザインをマスターできます!
メンターのサポートが充実したカリキュラムを効率よく進めることで、webデザインの基礎からサイトを作成する際に利用するさまざまなツールを活用できるようになります。
webデザインコースで習得できるスキルや、カリキュラムの進め方などについてご紹介します。
webデザインコースで身につく6つのスキル
テックアカデミーのwebデザインコースでは、主に6つのスキルを学習することが出来ます。
習得できる6つのスキル
- レイアウト・配色などのwebデザインの基礎知識
- HTML/CSSの理解とコーディングスキル
- 画像加工とワイヤーフレームの理解
- モバイルデザインの理解とレスポンシブデザインへの対応
- jQuery・Sassによる効率的な制作
- オリジナルWebサイトのデザインスキル
苦手な部分はじっくり、得意の部分はスキップなど1人1人の実力に合わせて、学習内容を決めることができます。
そのため、効果的で無駄のない学習ができます!
webデザインコースで作成する4つのサイト
テックアカデミーのwebデザインコースでは、期間内に4つのサイトを作成し、リリースを行います。
作成するwebサイト
- モバイルデザイン
- クローンサイト
- オリジナルコーディング
- オリジナルサイト
iPhoneなどのモバイル端末向けのデザインや模写によるコーディングスキルの向上など、さまざまな学習を経て、最終的には完全オリジナルのサイトを作成することができます。
自分で1からサイトが作れると、自信につながりますね!

テックアカデミーのwebデザインコースの学習の進め方は?
step
1事前学習
学習を始める前に、メンターが知識レベルや目標のヒアリングを行います。
自分にあったサポート内容にカスタマイズし、目標に向かってスタートします!
step
2メンターのサポートを受けながら、学習と宿題を繰返す
メンターと定期的にメンタリングを行いながら、学習を進めていきます。
チャットサポートや課題レビュー、宿題に取り組みながらwebデザインに関する知識やスキルを身に着けていきましょう!
step
3オリジナルデザインのサイトの作成
学習目的や習得できたスキルに合わせて、自分でサイトのデザインを1から考え、完全オリジナルwebサイトを作成します。
サイトの公開までメンターがサポートしてくれるので、webサイト作成の一連の流れを実践しながらマスターできます!
オリジナルwebサイトを公開したら、webデザインをマスターしたといえるね!

テックアカデミーのwebデザインコースの料金と学習期間は?
テックアカデミーでは入会金は一切かからず、最短4週間からスタートでき、
はやく独立したい!
自分のペースでゆっくり確実に習得したい!
など、受講者に合った学習方法を選択できます!
もちろん、分割払いもできますよ!
【基本コース】
| 期間 | 料金 | メンタリング | チャットサポート | 1週間の学習の目安 |
| 4週間 | 社会人:174,900円 学生 :163,900円 | 7回 | 15~23時(8時間) | 40〜50時間 |
| 8週間 | 社会人:229,900円 学生 :196,900円 | 15回 | 15~23時(8時間) | 20〜25時間 |
| 12週間 | 社会人:284,900円 学生 :229,900円 | 23回 | 15~23時(8時間) | 14〜18時間 |
| 16週間 | 社会人:339,900円 学生 :262,900円 | 31回 | 15~23時(8時間) | 10〜13時間 |
webデザインと合わせて習得!その他のおすすめのコースは?
webデザイナーとしてフリーランスを目指したい方には、webデザインコースと合わせて、3つのコースをセットで学習できる「webデザインフリーランスセット」をおすすめします!
webデザインフリーランスセット内容
- webデザインコース
- デザイン実践ポートフォリオコース
- webデザインフリーランスコース
それぞれ1コースずつで受講する場合と比べて、55,000円もお得に学習することができます!
デザインスキルの習得やwebサイト制作の案件に挑戦することができるので、全て学習を終了すればフリーランスのwebデザイナーとして独立する夢が叶います!
すべてマスターしたら、夢のフリーランスになれそうです!

テックアカデミーのwebデザインフリーランスセットの詳細はこちら
テックアカデミーのwebデザインコースの感想は?

では、実際にwebデザインコースを受講している方の口コミをご紹介します!
困ったときに、メンターがサポートしてくれるのは心強いですね!
4回目の #メンタリングメモ
資料画像と同じ画面にしても上手くできない所があって、??となっていたのですが無事解決!
自分で調べる力ももっと身につけないと😤
支えてくれるメンターさんいて、本当心強い笑
私ファイト〜✨✨#テックアカデミー #Webデザインコース #第359期 #今日の積み上げ— とち*webデザイン勉強中 (@web17_tmtm02) March 29, 2023
課題に合格するのは、難しいみたいです!逆に、細かく確認してもらえるというのも良い点ともいえますね!
#テックアカデミー の #Webデザインコース で「レッスン15 オリジナルサイト」の課題に合格しました!#第356期 #今日の積み上げ
photoshopでのデザインカンプ制作課題で久々の一発合格嬉しい〜😊今回は自分で作るサイトだから自分の好みでできるけど、実務だとそうはいかないよね〜— nomi|webデザイン (@p_maro_labo) March 29, 2023
メンターによっては、合う合わないがあるみたいです。運営に相談したら、変更もしてもらえるみたいなので困った際は相談してみましょう!
テックアカデミーのチャットサポート
メンターさんによって疑問の解決度が全然ちがうから進み具合にもめっちゃ影響出るよ~😭
困る😭
— まうみ/webデザイン勉強中 (@m_ai_m_i) March 30, 2023
テックアカデミーでwebデザインを習得して、webデザイナーになれる?

はい、webデザイナーになれます!
テックアカデミーでは学習後に転職支援を受けることができるので、活用すればwebデザイナーになれます!
テックアカデミーの転職支援や、webデザイナーの仕事内容についてご紹介します。
テックアカデミーの転職支援
テックアカデミーでは、学習と並行して転職活動ができる「テックアカデミーキャリア」というサービスがあります。
学習したスキルをプロフィールに登録するだけで、企業やコンサルタントからスカウトメッセージが届き、そのまま面接を受けることができます!
受講生であれば誰でも無料で利用できるので、転職も有利に進められますね!
webデザイナーの仕事内容
では、実際のwebデザイナーに仕事内容はどのようなものなのでしょうか?
webデザイナーの主な仕事内容は、企業や個人のクライアントから依頼されるwebサイトのデザインを作成することです。
クライアントがイメージしているwebサイトを作成するために、ヒアリングを行い、構成やデザインを作成していきます。
webサイトを作成するにあたり、業務内容は大きく分けて3つあります。
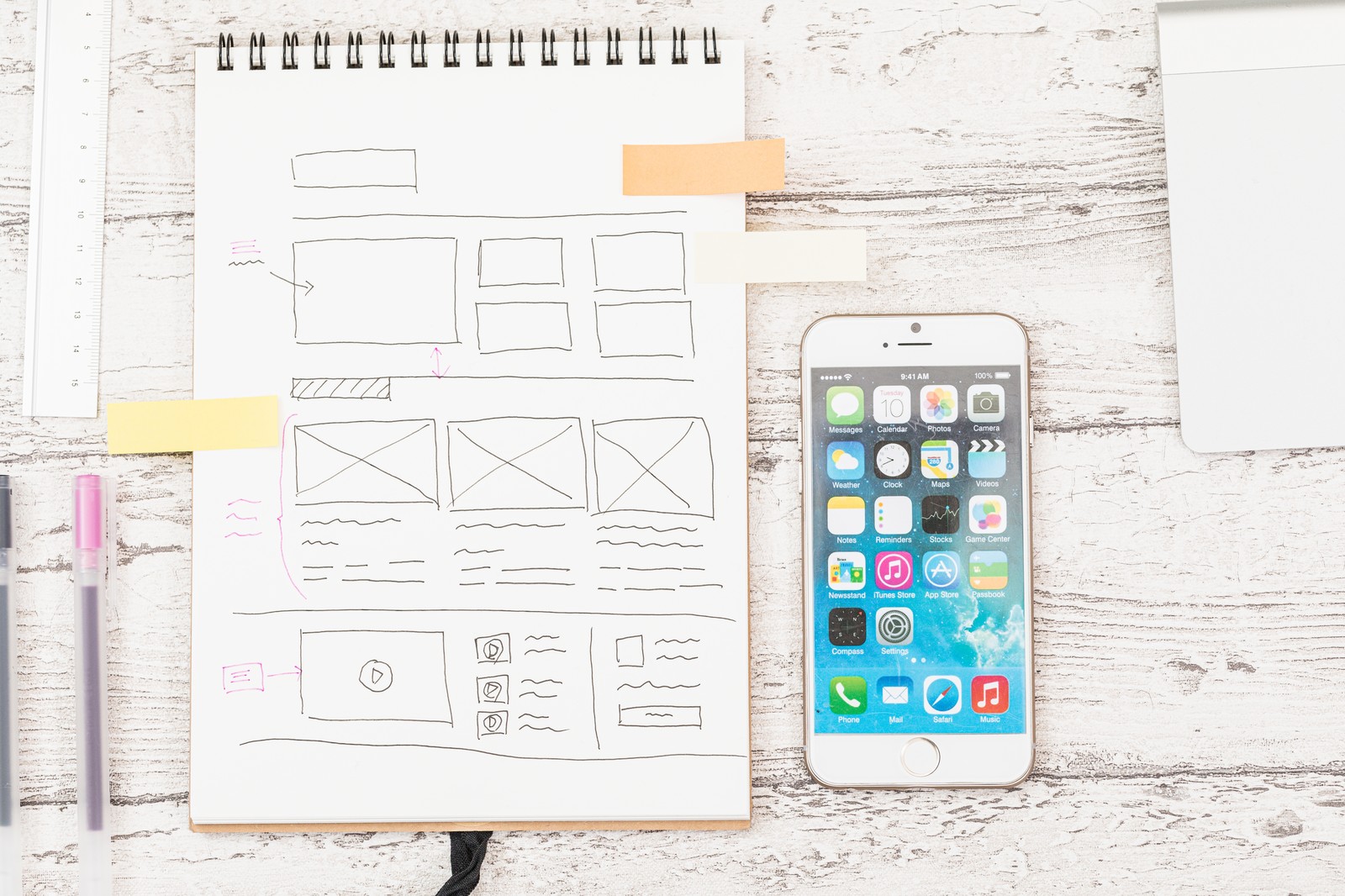
デザイン設計
はじめに、デザインの設計を行います。
主に、大まかなサイトの画面のレイアウトを決める「ワイヤーフレーム」、色やテキストを加えた「モックアップ」、画面の遷移を伝えるために仮でページを作成する「プロトタイプ」を作成します。
素材作成
webサイトを作成する際に、webデザイナーが素材の作成を行う場合もあります。
クライアントがイメージしているサイトを作成するために、商品や人の写真を作成したり、イラストを描いたりなどすることで制作物の質を高めることができます。
コーディング
最後に、HTML/CDDやJavaScriptなどを用いてサイトを実際に作成するコーディング行います。
すべてに関わったり、一部分のみ関わったりなど会社や案件によって異なります。
すべてのパートで活躍できるwebデザイナーになりたいですね!

webデザイナーの必要スキルは?
webデザイナーは、デザインやコーディングのスキルはもちろんですがその他にも必要なスキルがあります!
マーケティングの知識
特に、マーケティングの知識があると、マーケティングの観点から見て価値のあるwebサイトを作成することができるので、活躍できるwebデザイナーになれます!
コミュニケーションスキル
また、コミュニケーションスキルも重要です。
webデザイナーは、クライアントに作成したいwebサイトのイメージをヒアリングしたり、チームを組んでサイトを作成したりすることが多いです。
そのため、コミュニケーションスキルは必要不可欠といえるでしょう。
マネジメントスキル
サイトを作成する上で、マネジメントスキルも必要です。
期日までにサイトを作成する為に、スケジュールを立てたり、タスクの管理をしたりする必要があるからです。
マネジメント職に就く場合は特に、チームメンバーの力を最大限発揮できるようにするためにも必要なスキルといえるでしょう。
まとめ:テックアカデミーのwebデザインコースでwebデザイナーになれる!

テックアカデミーのwebデザインコースを受講することで、
webデザイナーに必要なスキルが身につく!
転職支援も受けられるため、webデザイナーに転職しやすい
ということが分かりました!
テックアカデミーで、知識も転職もできるなんてとてもうれしいですね!
その他にも、魅力的なコースがあるので合わせて学習するのもおすすめです。
webデザイナーとして、転職やフリーランスになりたいと考えている方は、webデザインコースを受講してみてください!